
Quick and Simple Pop-up Modal with plain JavaScript
An experiment to create a simple, dynamic JavaScript-based pop-up box—doesn't require additional libraries, written in vanilla JavaScript.

13 Must-have SASS Mixins for Web Designers
A list of some cool SASS mixins that Web designers should have to make their workflow faster.
Touch-friendly Animated Hamburger Icons
A showcase of ready-made touch-friendly Hamburger Transformicons built with CSS and a little bit of JavaScript.

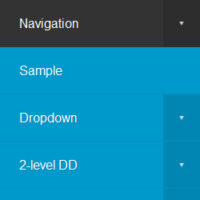
CSS-only Responsive Multi-level Navigation Menu
A tutorial explaining the creation of a responsive, touch-friendly multi-level navigation menu with just CSS.

3d Earth with Rotating Animation with CSS
3d Earth with rotating animation built with pure CSS – covered tutorial, demonstration, and code.

Techniques to clear floats in CSS
Clear CSS floats like a pro with these popular ways / hacks – code and demonstration included.

Creating a Simple Responsive Navigation menu with CSS
Tutorial to create a simple, horizontal responsive navigation menu from scratch with CSS and HTML. Demo and download links included.

Wavy Preloader Animation with CSS
A detailed tutorial to create wavy preloader animation with CSS using CSS3 Keyframes property.
Quick n’ Easy Spritesheet Animation with CSS
Quick and easy CSS sprite animation effects achieved with the power of CSS3 keyframe animation property and of course the background properties.
Animated Hamburger Menu icon with Pure CSS
Simple tutorial to craft a CSS-only hamburger or navigation menu icon that animates and transforms into a cancel icon on hover.
We push blog updates with the help of Feedburner. You'll get a notification every time a post gets published here.

