EP
A Guide to Create and Use SVG Sprites
An easy guide for web designers to create and use SVG sprites for better icon systems—either by using Adobe Illustrator or web services.

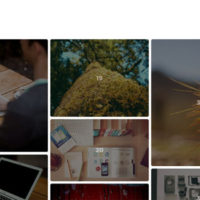
Simple Masonry layouts with CSS Flexbox
A tutorial guide to show how to create CSS Flexbox-based Masonry layouts with horizontal and vertical orders of masonry items.

Creating Pure CSS Equal-height Columns
Simplest possible ways in CSS to create layouts with equal height columns—covering explanations, demonstrations, and downloads.

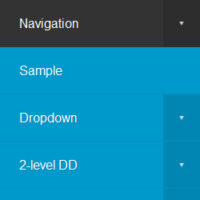
CSS-only Responsive Multi-level Navigation Menu
A tutorial explaining the creation of a responsive, touch-friendly multi-level navigation menu with just CSS.

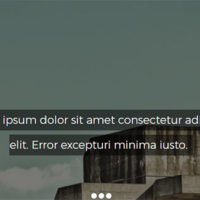
Creating a CSS-only Responsive Image Carousel Slideshow
Neat and simple, animated responsive Image slider built with pure CSS (CSS3) - works on all modern web browsers.
Need Updates?
We push blog updates with the help of Feedburner. You'll get a notification every time a post gets published here.