
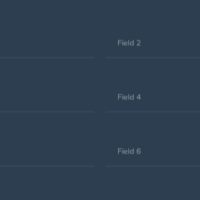
Quick and Beautiful CSS Floating Labels for Input Fields
Use these smooth, ready-made pure CSS floating label (or placeholder) effects for HTML form elements and make your forms interact some more with the audience.
A Guide to Create and Use SVG Sprites
An easy guide for web designers to create and use SVG sprites for better icon systems—either by using Adobe Illustrator or web services.

Quickly Create Christmas Snowfall with Pure CSS
Create floating snowflakes with pure CSS without having to use even one bit of JavaScript.

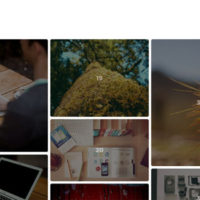
Left-to-right Masonry Layout using CSS Grid
A tutorial to create a left-to-right masonry layout using CSS Grid Layout properties. Practical and dynamic use case involves a tiny bit of JavaScript.
CSS Sprites: Creating PNG Sprites and Using with CSS
A beginner's guide to start using CSS sprites, why they are useful for UX and SEO, and free tools to create PNG sprite sheets.

A Quick Guide to CSS Attribute Selectors
A quick tutorial guide explaining what CSS Attribute Selectors are, covering their different types with some basic use cases.

Creating Holy Grail Layouts with CSS Flexbox
A simple tutorial guide explaining how to create Holy Grail Layouts aka Multi-column Layouts with Flexbox properties, without changing the source order.

A Guide to Absolute Centering in CSS
A guide to absolute centering techniques in CSS, using modern approach as well as covering fallbacks for older browesers.

CSS-only Responsive Dropdown Navigation Menu
Creating a simple, CSS-only responsive drop-down menu with sub-menus using the mobile-first approach of Responsive Web Design.

Simple Masonry layouts with CSS Flexbox
A tutorial guide to show how to create CSS Flexbox-based Masonry layouts with horizontal and vertical orders of masonry items.
We push blog updates with the help of Feedburner. You'll get a notification every time a post gets published here.