
Creating Pure CSS Equal-height Columns
Simplest possible ways in CSS to create layouts with equal height columns—covering explanations, demonstrations, and downloads.

CSS-only Instagram-like Progress bar
Lightweight and beautiful Instagram progress bar effect made fancy with CSS, and sane and functional with JavaScript.

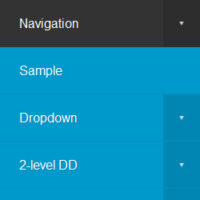
CSS-only Responsive Multi-level Navigation Menu
A tutorial explaining the creation of a responsive, touch-friendly multi-level navigation menu with just CSS.

3d Earth with Rotating Animation with CSS
3d Earth with rotating animation built with pure CSS – covered tutorial, demonstration, and code.

Techniques to clear floats in CSS
Clear CSS floats like a pro with these popular ways / hacks – code and demonstration included.

Creating a Simple Responsive Navigation menu with CSS
Tutorial to create a simple, horizontal responsive navigation menu from scratch with CSS and HTML. Demo and download links included.

Wavy Preloader Animation with CSS
A detailed tutorial to create wavy preloader animation with CSS using CSS3 Keyframes property.
Quick n’ Easy Spritesheet Animation with CSS
Quick and easy CSS sprite animation effects achieved with the power of CSS3 keyframe animation property and of course the background properties.

Disable automatic paragraphs in WordPress posts
An easy way to disable automatic adding of paragraph tags in WordPress posts without using any plugins. Disable it completely or for custom post types.
Animated Hamburger Menu icon with Pure CSS
Simple tutorial to craft a CSS-only hamburger or navigation menu icon that animates and transforms into a cancel icon on hover.
We push blog updates with the help of Feedburner. You'll get a notification every time a post gets published here.