
Creating a search box like CSS-tricks.com
Simple tutorial to create a search box similar to the one at CSS-tricks.com - all credits goes to the creator of the original.

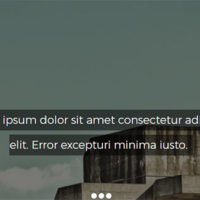
Creating a CSS-only Responsive Image Carousel Slideshow
Neat and simple, animated responsive Image slider built with pure CSS (CSS3) - works on all modern web browsers.

Setup Google Code Prettify on your Website
A beginner's guide to install and use Google Code Prettify aka Prettyprint on your website with least coding skills required.

Image hover Zoom n’ Rotate effect with Pure CSS
A bunch of instant CSS recipes to achieve slick image hover zoom effects coupled with some rotation, scaling, blurring, and more.

Pixel Polyfill for REM Units (with SASS Mixin)
Pixel polyfill for "Root em" or rem font-size unit - detailed explanation with a handy SASS mixin.

The Box Sizing Reset in CSS
A quick CSS code snippet to make all the HTML elements inherit `box-sizing: border-box`, avoiding elements from bleeding out of the viewport.

Lazy loading JavaScript to improve site speed
A guide to load external JavaScript files asynchronously - covering JavaScript, jQuery and HTML5 solutions to lazy load scripts and speed up website.

Build an XML Sitemap for your static website
An easy to implement guide to build XML Sitemap for your static websites using free software programs without messing up with XML codes.

Convert colored images to Grayscale with CSS
Quick ways to turn colorful image to grayscale mode in CSS without using even a bit of JavaScript.

AJAX load Disqus comments on Scrolling down the page
Load Disqus comments on Scroll event with AJAX and improve your website load time - JavaScript to load Disqus on Scrolling down for WordPress and Blogger.
We push blog updates with the help of Feedburner. You'll get a notification every time a post gets published here.